最近一段时间在学习angularjs,由于觉得直接使用它需要加载很多的js文件,因此想使用requirejs来实现异步加载,并动态注入控制器。简单搜索了下发现好多教程写的都很复杂,所以打算写一下我的方法,算是学习笔记了。
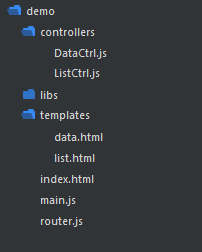
demo目录如下图:
index.html文件的内容:
在引入main.js后,就需要在其中完成requirejs的初始化:
main.js中完成了各模块的初始化,并且引入了router.js。
下面我们在router.js中配置路由:
我把这里面拆为分三个部分来说
第一部分:定义该模块
第二部分:设置基础路由
第三部分:复用的控制器注入函数
好了,这样就完成了动态加载的功能了,下面就可以写要动态加载的控制器了
用其中一个控制器ListCtrl.js来说明问题:
剩下的事情就是在list.html中接收控制器传送的数据了:
最终实现的功能是:
比如我访问http://127.0.0.1/b06-blog/#/只会加载list.html和ListCtrl.js;
而当访问http://127.0.0.1/b06-blog/#/data就只会加载data.html和DataCtrl.js。
这样做有什么好处呢?当有很多控制器时,可以按需加载相应的控制器,不会一股脑全部加载上来(看起来依然并没有什么卵用)。
很惭愧,只为大家节约了一点微小的带宽,谢谢大家。